探索背景色的力量(颜色在设计中的重要作用及其心理效应)
27
2024-07-22
作为一款老牌的浏览器,InternetExplorer(IE)曾经是许多用户首选的浏览器。然而,随着现代化网页技术的快速发展,IE的兼容性问题逐渐显现出来。为了解决这一问题,IE团队推出了IE兼容性视图设置。本文将深入探讨IE兼容性视图设置的功能和使用方法,帮助用户更好地享受IE浏览器的优势。

IE兼容性视图设置是什么?
IE兼容性视图设置是IE浏览器提供的一种功能,可以模拟IE7以及更早版本的浏览器行为,以解决一些旧网站或应用程序的兼容性问题。通过设置IE兼容性视图,用户可以在现代版本的IE浏览器中正确显示旧网站的内容。
如何打开IE兼容性视图设置?
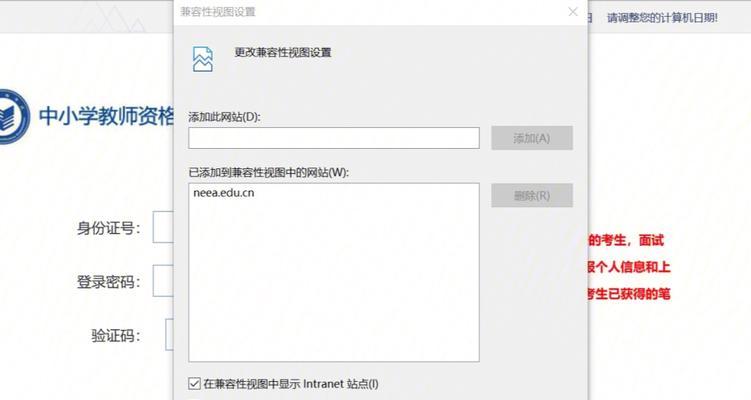
要打开IE兼容性视图设置,用户需要先打开IE浏览器,然后点击菜单栏中的“工具”选项。在下拉菜单中,找到并点击“兼容性视图设置”。接下来,用户可以在弹出的对话框中进行相关设置。
添加网站到IE兼容性视图设置
用户可以通过添加网站到IE兼容性视图设置来指定哪些网站需要使用兼容性模式。在兼容性视图设置对话框的顶部,有一个“将该网站添加到兼容性视图”文本框,用户只需输入要添加的网站的地址,然后点击“添加”按钮即可。
网站是否需要加入IE兼容性视图设置?
有些网站由于设计年代较久远,可能无法在现代浏览器上正确显示。如果用户访问某个网站时发现该网站出现了布局错乱、功能异常等问题,可以尝试将其添加到IE兼容性视图设置中,以期获得更好的显示效果。
IE兼容性视图设置的优缺点
使用IE兼容性视图设置可以解决一些兼容性问题,让用户能够正常浏览那些老旧的网站。然而,使用兼容性视图也可能导致某些现代网站在显示效果和性能方面出现问题。在添加网站到兼容性视图之前,用户需要权衡利弊。
如何移除网站的兼容性设置?
如果用户不再需要某个网站使用兼容性视图,可以将其从兼容性视图设置中移除。在兼容性视图设置对话框中,用户可以选择要移除的网站,然后点击“删除”按钮来实现。
IE兼容性视图设置的其他选项
除了添加和移除网站,IE兼容性视图设置还提供了一些其他选项。用户可以勾选“在本地网络上自动显示所有网站”的选项,让IE自动识别本地网络中的网站并应用兼容性模式。
如何更新兼容性视图列表?
IE兼容性视图列表可以通过WindowsUpdate进行更新。用户可以定期检查WindowsUpdate以获得最新的兼容性视图列表,以便更好地应对新的网站兼容性问题。
IE兼容性视图设置与企业环境
在企业环境中,由于需要使用一些老旧的内部应用程序,IE兼容性视图设置尤为重要。企业用户可以通过集中管理方式,将特定网站添加到全体员工的兼容性视图列表中,以确保所有员工能够正常访问这些应用程序。
IE兼容性视图设置的未来发展
随着IE浏览器的逐渐淘汰,IE兼容性视图设置的重要性也会相应减弱。然而,在过渡期间,兼容性视图设置仍然是一个必要的工具,帮助用户解决一些旧网站的兼容性问题。
IE兼容性视图设置的使用技巧
除了基本的添加和移除网站外,用户还可以尝试一些技巧来更好地使用IE兼容性视图设置,比如将多个网站合并为一个网站组,以便统一管理和设置。
IE兼容性视图设置的局限性
虽然IE兼容性视图设置可以帮助解决一些兼容性问题,但它并不是万能的。对于一些极端复杂或特殊的情况,可能仍然需要其他解决方案来确保网站的正常运行。
如何优化兼容性视图设置的使用体验?
用户可以根据自己的需求和偏好,灵活调整IE兼容性视图设置的选项。通过不断尝试和调整,用户可以找到最佳的兼容性设置,并提升在IE浏览器下的浏览体验。
IE兼容性视图设置的影响因素
除了用户的设置之外,还有其他因素可能会影响IE兼容性视图的使用效果,比如浏览器版本、操作系统版本、网站服务器配置等。用户在使用兼容性视图时需要注意这些因素。
未来浏览器的兼容性趋势
随着新一代浏览器的崛起,网站兼容性问题正在逐渐得到解决。现代浏览器更加注重网页标准和兼容性,对于大多数网站来说,用户无需再依赖IE兼容性视图设置来获得良好的浏览体验。
IE兼容性视图设置作为一个临时解决方案,在过渡期间发挥了重要的作用。用户可以通过添加、移除网站和灵活调整设置来优化使用体验。随着浏览器的发展,网站的兼容性问题将逐渐减少,用户在享受新一代浏览器带来的便利和先进功能的同时,也会逐渐减少对IE兼容性视图设置的依赖。
在现如今的互联网时代,浏览器的兼容性一直是开发者们头疼的问题。而IE兼容性视图设置则成为了解决这个问题的一种重要方式。本文将带领读者探秘IE兼容性视图设置的设置位置以及其作用,帮助读者更好地理解和利用该功能。
了解IE浏览器的兼容性视图
IE浏览器兼容性视图是一项特殊的设置,它可以模拟旧版本IE浏览器的行为,以确保网页能够在当前版本的IE浏览器中正确显示。而在IE浏览器中,我们可以通过兼容性视图设置来启用或禁用该功能。
打开兼容性视图设置
要打开IE浏览器的兼容性视图设置,我们可以依次点击菜单栏中的“工具”-“兼容性视图设置”。或者,我们还可以通过按下F12键打开“开发人员工具”,然后选择“浏览器模式”选项卡,在下拉菜单中选择合适的兼容性视图版本。
设置单个网站的兼容性视图
若要针对某个特定的网站启用兼容性视图,我们可以在IE浏览器的地址栏中输入该网站的地址,然后按下回车键。接下来,点击地址栏右侧的兼容性视图按钮,即可将该网站添加到兼容性视图列表中。
添加多个网站到兼容性视图列表
如果需要添加多个网站到IE浏览器的兼容性视图列表中,我们可以通过点击“工具”-“兼容性视图设置”来打开兼容性视图设置窗口。在该窗口中,我们可以手动输入需要添加的网站地址,或者点击“添加”按钮将当前打开的网站添加到列表中。
查看和编辑兼容性视图列表
为了方便管理已添加的网站,我们可以在兼容性视图设置窗口中查看和编辑已有的兼容性视图列表。通过该窗口,我们可以对已添加的网站进行删除、编辑和排序等操作,以满足不同需求下的浏览器行为。
自定义兼容性视图设置
IE浏览器的兼容性视图设置不仅限于已有的兼容性视图列表,我们还可以通过自定义设置来实现更加灵活的兼容性视图功能。在兼容性视图设置窗口中,我们可以勾选“使用Microsoft兼容性列表”和“显示网站列表”等选项,以根据需求开启或关闭相关功能。
使用兼容性视图解决网页显示问题
在浏览网页时,如果遇到网页布局错乱、功能无法正常运行等问题,我们可以尝试通过启用兼容性视图来解决。通过将网站添加到兼容性视图列表中,IE浏览器会按照旧版本IE的渲染方式显示该网站,从而减少兼容性问题的出现。
常见的兼容性视图问题
虽然兼容性视图功能能够很好地解决许多兼容性问题,但也存在一些常见问题。兼容性视图可能导致某些高级特性无法使用,或者在处理JavaScript和CSS等代码时出现异常。在使用兼容性视图时需谨慎,需要根据具体情况来判断是否启用该功能。
IE以外的兼容性视图设置
除了在IE浏览器中使用兼容性视图设置外,其他主流浏览器也提供了类似的功能。Chrome浏览器中的开发者工具可以模拟其他浏览器的行为,从而进行兼容性测试和调试。
兼容性视图对于开发者的重要性
对于网页开发者来说,了解和运用兼容性视图设置是非常重要的。通过充分利用兼容性视图设置,开发者可以减少因不同浏览器版本导致的布局问题和功能异常,提高网页的兼容性和用户体验。
兼容性视图的发展与未来
随着浏览器技术的发展,兼容性视图也在不断更新和完善。未来的兼容性视图可能会提供更多功能和选择,以满足不断变化的浏览器兼容性需求。对于开发者而言,持续关注并学习兼容性视图相关知识是至关重要的。
IE兼容性视图设置的使用场景
IE兼容性视图设置主要适用于那些在开发过程中需要考虑旧版本IE浏览器兼容性的网页。尤其对于企业级应用或需要适配IE浏览器的网站来说,了解和运用IE兼容性视图设置是必不可少的。
兼容性视图的局限性和注意事项
虽然兼容性视图设置能够解决许多兼容性问题,但也有一些局限性和注意事项。兼容性视图可能导致某些新特性无法使用,或者在处理某些动态效果时存在兼容性问题。在使用兼容性视图时,我们需要综合考虑网站的实际需求和用户的使用环境。
兼容性视图设置的实际应用案例
兼容性视图设置在实际应用中有着广泛的应用场景。在企业级应用中,为了适配老旧的IE浏览器,开发者可以通过兼容性视图设置来确保系统的正常运行。一些需要支持低版本浏览器的网站也可以通过兼容性视图来解决布局和功能方面的兼容性问题。
通过本文的介绍,我们了解到IE浏览器兼容性视图设置在哪里设置,并且掌握了其主要功能和应用方法。兼容性视图设置能够帮助开发者解决浏览器兼容性问题,提高网页的兼容性和用户体验。无论是对于开发者还是普通用户,了解和熟悉兼容性视图设置都是非常有益的。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。